Primary Care Marketing Services
Boost Revenue by Amplifying Online Reach for Your Primary Care Practice
More primary care practices are investing in digital marketing solutions. Why? Because they can no longer depend on direct referrals to maintain patient volume. Primary care marketing is a wise response to a shift in healthcare consumer behavior where patients would rather hop online to choose a primary care doctor themselves than have an insurance company decide for them. In other words, a medical practice must nurture its online presence to keep pace with a digitally driven market of patients who are now less loyal, yet heavily influenced by what they see online.

Grow Your Primary Care Practice with Proven Digital Marketing Strategies
As the healthcare world has evolved, so has the digital marketing space. Serving medical practices of all kinds for the past few decades, our healthcare-exclusive agency has painstakingly vetted techniques – such as primary care advertising – to offer practices only the most cost-effective digital solutions. Our primary care marketing framework focuses on building your online presence to drive more quality leads while nurturing your reputation in the local market.
Establish A Strong Online Presence
At the center of a strong online presence is the healthcare business website. Through our design enhancements that prioritize the user experience, you gain a solid foundation to both drive appointment volume and expand online reach in promoting your primary care services.
Stimulate More Website Traffic
To get maximum value from your website, we expertly leverage the power of paid search (pay-per-click), organic search (search engine optimization) or both. But what makes our approach more cost-effective is how it prioritizes quality over quantity of traffic, filtering out visitors unlikely to become new patients.
Engage Patients and Build Relationships with the Public
No aspect of primary care marketing has a greater impact than online reputation. Our strategies work to establish public trust and credibility for primary care physicians by promoting a consistent presentation online and managing Google reviews.
RESULTS WE’VE ACHIEVED
About iHealthSpot: Your Partner in Primary Care Marketing & Business Growth
Just like patients, your primary care practice has an abundance of options to choose from for services. As you decide where to invest your primary care marketing budget, we offer our strengths: longevity in the healthcare space, accountability for results, and depth of experience. After decades of being entrenched in the healthcare industry, we’ve not only come to understand what strategies work best for primary care practices just like yours, but we also tailor our solutions for all kinds of healthcare businesses.
Inevitably, investing in ineffective primary care marketing services that are not results-driven ends up being a waste of precious resources. Insisting upon excellence, we implement time-tested best practices while proactively making the adjustments necessary to ensure a client’s return on investment. Each client is paired with a dedicated account manager who serves as a single point of contact to answer questions and report primary care marketing performance, such as conversion rate, with transparency.

What Our Customers
Are Saying
Leslie Branon
Community Relations Texas Orthopedics
Chris Bolduc
Bolduc Physical / Aquatic Therapy & Sports Medicine
"The team here was very helpful. I had several issues and they were immediately on top of it and got everything solved for me no matter how many issues i bothered them with. They were kind and polite and never once got frustrated with me. I am very appreciative toward them. They have done excellent work for my website here at Serenity Hospice and it is so much more than i could have asked before, they truly went above and beyond."
Madyson Osborn
Serenity Hospice
"iHealthSpot Digital Marketing has been an incredible partner for our business. Their team is highly skilled, creative, and dedicated to helping us achieve our marketing goals. From designing engaging campaigns to optimizing our online presence, iHealthSpot has consistently delivered exceptional results. We highly recommend iHealthSpot Digital Marketing to any company looking to elevate their digital marketing efforts. Thank you, iHealthSpot, for your outstanding work and commitment to our success!"
Natalia Mote
Americare Respiratory & Diabetes Services
"I could not be happier with our decision to have iHealthSpot upgrade our website. They created an engaging site that has captured patients and increased our online appointment requests by 50%! Our practice has added new physicians and services and iHealthSpot always updates our website quickly. The entire team has been great to work with from start to finish!"
Leslie Branon
Community Relations Texas Orthopedics
SCHEDULE YOUR FREE CONSULTATION
Join over 4,000 healthcare providers who have already experienced the benefits of partnering with iHealthSpot. Schedule a consultation today and discover how we can elevate your healthcare practice to new heights!

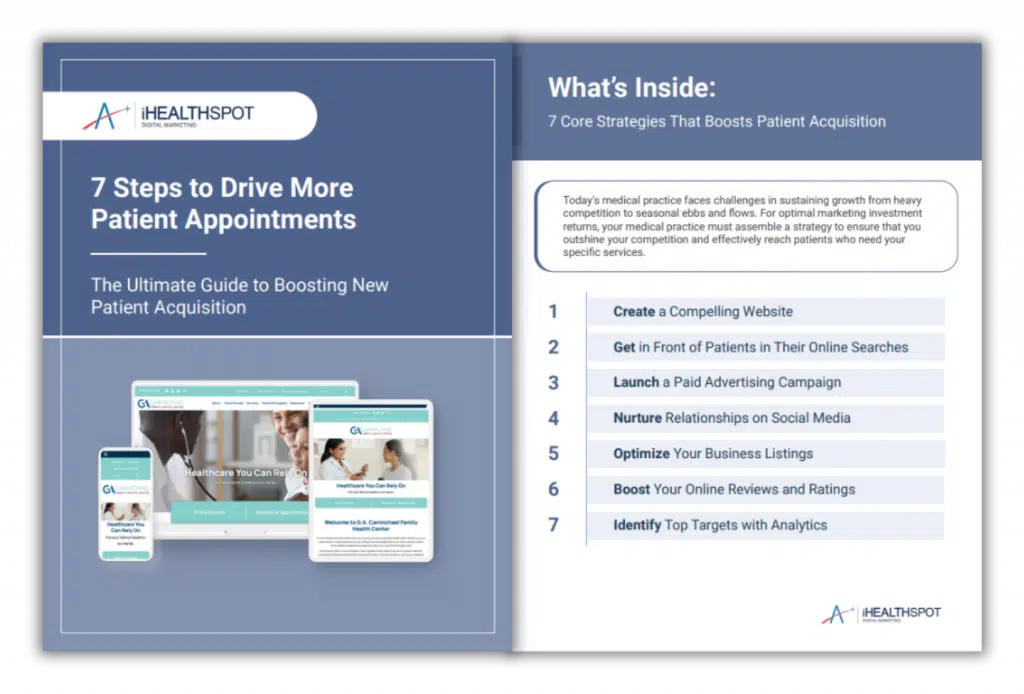
No Time For a Demo? Get Your Self-Paced Primary Care Growth Guide
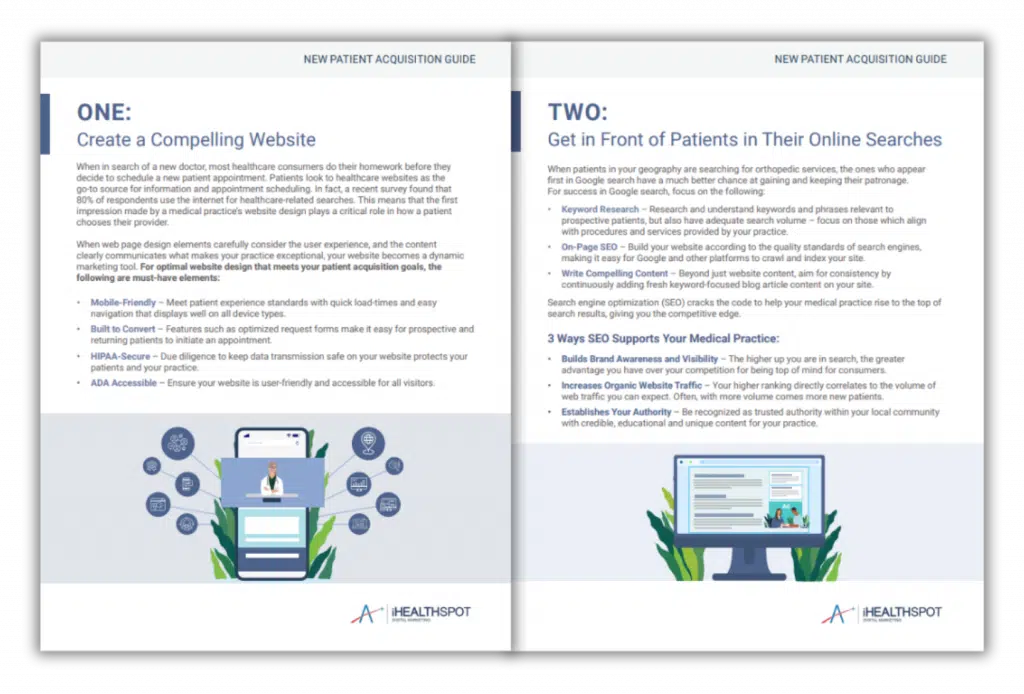
You know you need to integrate a digital strategy into your healthcare business plans sooner than later, but where to begin? This downloadable guide for best marketing strategies for healthcare explains each aspect of a complete plan. Read the guide to learn how you can make your marketing for primary care strategy more cost-effective by leveraging proven tactics that attract qualified patient leads.

THE BEST PRIMARY CARE MARKETING STRATEGY GUIDE FOR YOUR MEDICAL PRACTICE
Healthcare consumerism transformed how medical practices connect with patients. This means digital marketing is now a core component of a primary care marketing strategy as providers need greater exposure online when patients are looking for a new provider.
If you have a website, good news! You've already embarked on your digital marketing journey. But if you aren’t getting new patient leads through your primary care website, it is time to find out how to bring more visitors to your website, and how to make your website effective in capturing new patient interest. With a dynamic digital marketing strategy for doctors, you can enhance your current online presence to break growth stagnation.
Download the guide to learn how digital marketing tools fuel medical practice growth.
Get Your Healthcare Marketing Strategy Guide Today
Imagine a day of bass fishing. In your boat, you have sonar to display where bass are swimming, plus multiple fishing poles at your side. By casting all lines, and using bait for luring bass, you’ve put maximum effort into bringing a haul back to shore. This guide will help you navigate the waters of marketing for primary care providers by covering the essentials of digital marketing for healthcare.
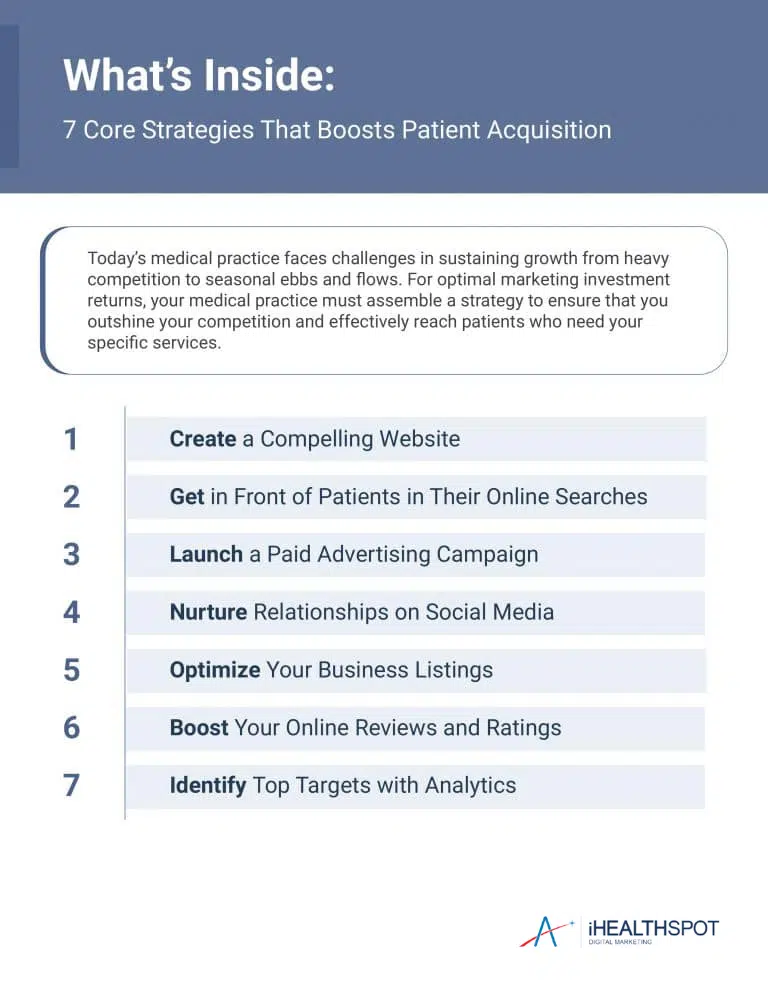
INSIGHTS YOU’LL GAIN THROUGH THIS FREE GUIDE
Learn everything you need to know about marketing your medical practice. Starting with your website and ending with booked appointments, this guide has everything you need to know.
1
What a medical website needs to have for a favorable patient experience that makes a great first impression
2
How to transform your website into a patient traffic magnet through search engine optimization (SEO) and content marketing
3
Paid advertising (pay-per-click, or PPC) equalizes search visibility between your competitors through premium placement
4
Social media’s role in reinforcing your medical practice’s presence online
5
The free tool that is a game changer in local search results: Google Business Profile
6
How patient online reviews are pivotal for the success of your digital marketing strategy
Download Your 7 Step Strategy Guide Now
Find out how to bring more visitors to your website, and how to make your website effective in capturing new patient interest.
Explore Our Other Resources

URGENT New Google Click-To-Call Terms (And HIPAA Concern)
Filed Under: Hedy & Hopp’s Podcast
A new development from Google could pose serious HIPAA compliance risks for healthcare marketers. In a recent We Are, Marketing Happy podcast episode from Hedy & Hopp, Jenny covers that the platform now requires advertisers to opt into call recording for its Click-to-Call feature, potentially leading to the recording of PHI or PII. This episode
Read More
Recap of HCIC24
Filed Under: Hedy & Hopp’s Podcast
In a previous podcast episode on We Are, Marketing Happy, Jenny welcomes Hedy & Hopp team members Shelby Auer, an Account Manager, and Taylor Fedderke, Marketing Manager, as they share insights from their experience at HCIC24 in Austin. The conference’s central downtown location, combined with great food, created the perfect backdrop for networking and exploring
Read More
AI Video and Image Editing 101
Filed Under: Hedy & Hopp’s Podcast
In We Are, Marketing Happy’s recent podcast episode, Jenny Bristow, CEO of Hedy & Hopp, chats with Drew Hardesty, President and CEO of Wonder Boy Media, about how AI is changing the game for video and image editing in healthcare marketing. They dive into how AI tools are helping marketers save time, spark creativity, and
Read MoreFrequently Asked Questions About Healthcare & Medical Marketing
Search engine marketing is a powerful tool for healthcare as it offers targeted reach, expansive visibility, and measurable results. In an increasingly digital world, it's an indispensable strategy component to connect with patients actively seeking healthcare solutions and primary care services.
SEO and PPC work in tandem to ramp up your appearance in search engines so that patients are likely to consider you as a top choice for their healthcare needs. This ultimately drives quality traffic to your website where you harness the power of content marketing to best position your primary care services.
While there are many ways to effectively market primary care providers online, the most potent approach is a comprehensive one. By bundling the best care marketing techniques for medical practices, you gain the advantage of each digital communications channel to maximize your online presence and connect with patients seeking your services.
By leveraging social media marketing for medical practices, you can engage with a wider audience and establish meaningful connections. Ad platforms like Facebook offer targeted options specifically tailored for healthcare, enabling you to reach the right audience with precision. Through targeted Facebook marketing for healthcare, you can promote your brand.
Whether or not you invest in Facebook ads, consistent Facebook posts allow you to share valuable medical insights, showcase your expertise, and foster a sense of trust among potential patients, ultimately driving growth and success for your practice. Social media is also an ideal channel for promoting patient engagement opportunities such as online scheduling, speaking engagements, and community events.
Social media marketing also provides a way to maintain connection with loyal patients between visits. Say one of your followers is using Facebook and comes across one of your new video marketing posts. This can be a gentle reminder that they are due back for a visit.
Not all industries are heavily regulated, but healthcare is, and these rules impact digital marketing practices in the medical sphere. Medical practices are responsible for the security of any patient data captured by the website in adherence to HIPAA policies.
Next, patient reviews must be moderated for any PHI provided. If a patient reveals specific HIPAA protected information, the medical practice should do its due diligence to report the review to the platform managers. What medical practices must also bear in mind is that some keywords for paid ads and the healthcare website itself could be cause for Google to suspend the PPC account, thus halting your digital marketing efforts.
One of the best ways to ensure that your medical practice is conducting digital advertising in a compliant manner is to partner with an agency that fully understands the intricacies of healthcare regulations and policies.
Medical practices typically do not acquire lists of phone numbers and email addresses of everyone in the area, which would be outbound marketing. Inbound marketing strategy for healthcare is when the patients come to you, either through directory listing, paid ads, or Google search. With content marketing for doctors, it can take several “touchpoints” with a medical practice before a patient makes the final decision to move forward with an appointment.
Blog posts, local SEO for medical marketing, PPC, social media, and Google Business Profiles are all avenues leading to your medical practice website where they can take the first step in becoming a new patient – submitting an appointment request form.
Paid advertising, also known as pay-per-click (PPC) for healthcare, involves placing targeted ads for healthcare services. In paid search marketing for medical practices, you bid on keywords relevant to their services. When patients search for these select terms, these ads appear at the top of search engine results because of paid search marketing for healthcare.
In PPC campaigns, advertisers pay a fee each time their ad is clicked. This directs specific potential to their website or landing page. Digital marketing for healthcare providers is a great way to drive traffic to your website as it maximizes visibility to potential patients who are actively searching for medical services.
Absolutely! Feel free to explore some of our related marketing strategy guides and resources: Marketing For Dentists | Marketing For Dermatology | Marketing For Hospitals | Orthopedic Marketing
Download Your 7 Step Strategy Guide Now
Find out how to bring more visitors to your website, and how to make your website effective in capturing new patient interest.